Table of Contents
ToggleQuick Overview of “What is a Wireframe for a Website?”
Regarding “What is a wireframe for a website?” A wireframe for a website is a low-fidelity visual guide that outlines the site’s structure and functionality. It streamlines development, enhances user experience, and ensures visually appealing designs. With benefits like efficient communication, early issue detection, and a mobile-first approach, wireframes are indispensable tools for creating user-friendly websites. By incorporating visual hierarchy and responsiveness, designers can achieve remarkable results that meet client and user expectations.
What is a Wireframe for a Website?
Introduction
Welcome to this comprehensive guide on “What is a wireframe for a website.” In web development, creating a website’s wireframe is a crucial phase in the design process. A wireframe serves as the blueprint, laying the foundation for the website’s structure and functionality. This write-up will delve into the concept of wireframes, their importance, and their role in creating user-friendly and visually appealing websites. We will cover the definition, benefits, types, and best practices for creating wireframes, ensuring you understand this essential aspect of web development. So, let’s dive in and explore the world of wireframes and how they shape the digital landscape for exceptional user experiences.
Understanding Wireframes: Definition and Purpose

A. Definition of a Wireframe for a Website
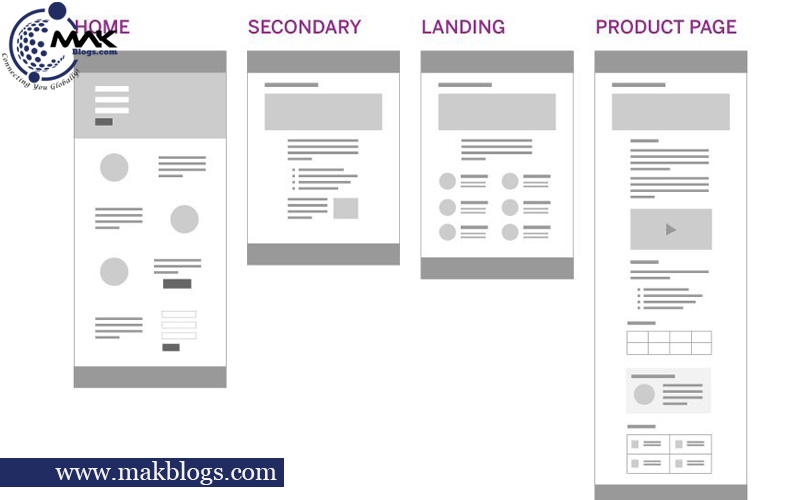
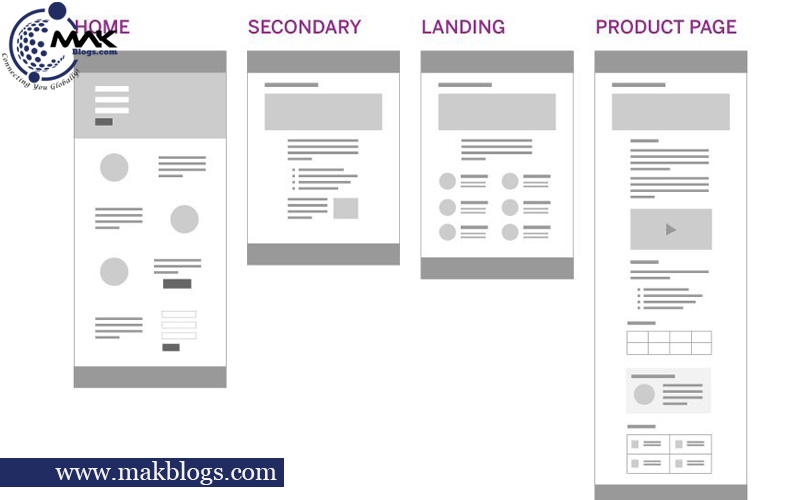
In the context of “What is a wireframe for a website?” A wireframe is a skeletal representation or a low-fidelity visual guide that outlines a website’s layout, structure, and basic functionality. Imagine it as a simple black-and-white or grayscale blueprint that acts as the framework upon which the entire website will be built. Wireframes primarily focus on the website’s core elements, such as content placement, navigation menus, and user interface elements.
Example
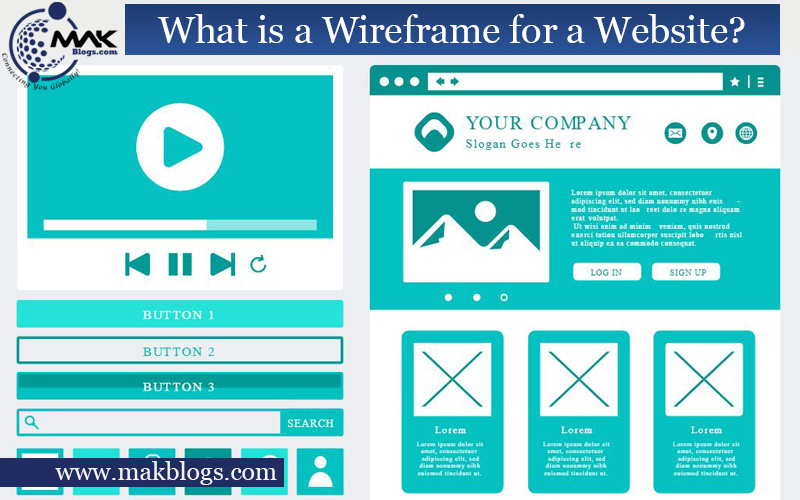
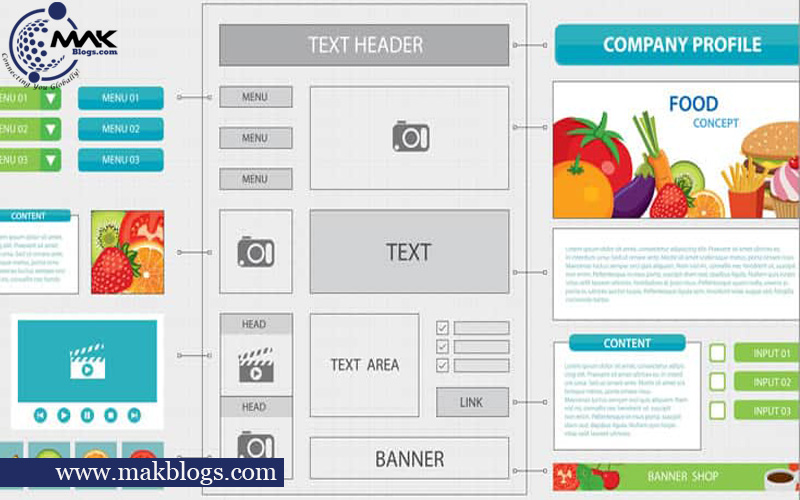
Regarding “What is a wireframe for a website?” let’s consider a wireframe for an e-commerce website. In this wireframe, the main elements might include the header with the website’s logo and navigation menu, a featured product section, a product grid showcasing multiple items, a sidebar with filtering options, and a footer with contact information and links to important pages.
Notice how the wireframe provides a clear representation of the website’s layout and how the elements interact with each other. It does not include detailed visuals, colours, or graphics, allowing designers and stakeholders to concentrate solely on the site’s structure and functionality.
By presenting the website’s essential components straightforwardly, wireframes facilitate effective communication between designers, developers, and stakeholders. This shared comprehension of the web site’s fundamental structure ensures that all parties are on the same page, resulting in a more effective and efficient web development process.
B. Purpose of Wireframes


- User-Centric Approach: In the realm of “What is a wireframe for a website?” Wireframes play a pivotal role in crafting websites with the end-users in mind. By prioritizing the user experience, designers ensure that the website is intuitive, user-friendly, and effectively caters to the target audience’s needs. By understanding user behaviours and preferences, designers can create wireframes that streamline the user’s journey, leading to higher engagement and conversions.
Example: When wireframing an e-commerce website, the user-centric approach would emphasize easy navigation, prominent product displays, and a straightforward checkout process, ultimately enhancing the user’s shopping experience.
- Collaboration Tool: Wireframes are invaluable, fostering effective communication and synergy between various stakeholders involved in the web development process. Designers, developers, and stakeholders can all provide input, suggestions, and feedback during the wireframing phase, ensuring everyone’s vision aligns cohesively.
Example: In the context of “What is a wireframe for a website?” During the wireframing of a corporate website, a collaboration between the marketing team and designers can lead to the inclusion of important call-to-action buttons and content sections, optimizing lead generation.
- Visual Clarity: Wireframes offer a clear visual representation of the website’s layout, allowing designers to spot potential design flaws and inconsistencies early in development. This clarity helps identify any navigational issues, content placement challenges, or user interface concerns before proceeding to the more time-consuming stages of development.
Example: In the wireframe of a media-heavy website, designers can ensure that multimedia elements are strategically placed for optimum impact, avoiding clutter and seamless user interaction.
Benefits of Using Wireframes
A. Streamlined Development Process


- Efficient Communication: Regarding “What is a wireframe for a website?” Wireframes are a common language, providing a visual reference that facilitates seamless communication among all project stakeholders. Designers, developers, and clients can easily discuss and understand the website’s layout and functionalities, minimizing misunderstandings and ensuring everyone is aligned with the project’s objectives.
Example: In a collaborative web development project, wireframes enable designers and developers to present their ideas visually, allowing the marketing team to grasp the proposed user flow and functionality, leading to quicker decision-making and consensus.
- Early Detection of Issues: Wireframes serve as a proactive measure in detecting design flaws and usability issues at an early stage of development. Designers can save time and money by fixing possible errors during wireframing.
Example: In the realm of “What is a wireframe for a website?” In the wireframe review process for a mobile app, designers notice that the navigation elements could be more intuitive. They promptly address this issue, ensuring a more user-friendly app design and a smoother development.
- Iterative Improvements: Wireframes allow for iterative improvements, allowing designers to experiment with various layout options and functionalities before committing to the final design. This iterative approach empowers designers to explore creative solutions and refine the user experience.
Example: During the wireframing of a content-heavy website, designers experiment with different content organization strategies, iterating on wireframes to find the most effective way to present information, leading to an engaging and easily digestible design.
B. Enhanced User Experience (UX)


- User-Focused Design: Wireframes empower designers to place user needs at the forefront of the design process. By envisioning the website’s layout and functionality from the user’s perspective, designers can create intuitive and user-friendly interfaces that cater to the target audience’s preferences and behaviours, ultimately leading to a seamless and satisfying user experience.
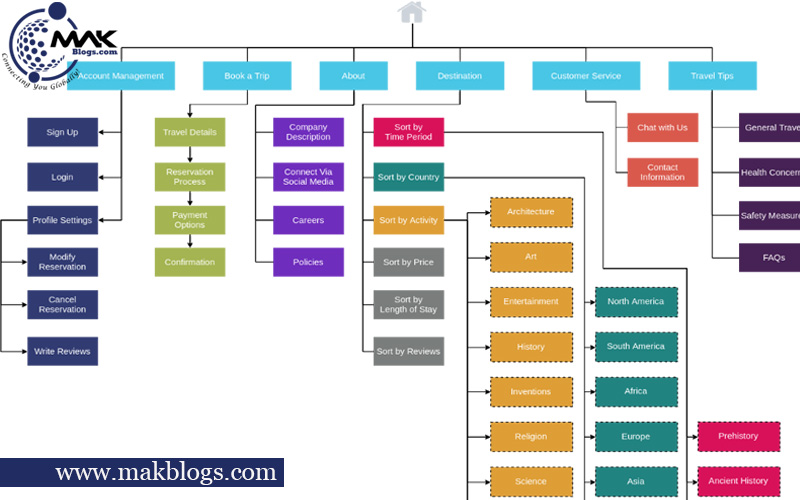
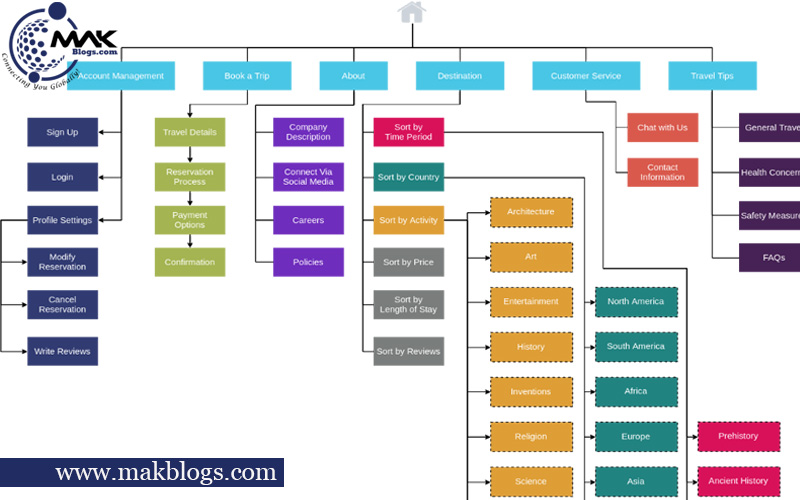
Example: In the context of “What is a wireframe for a website?” In the wireframe design for a travel booking website, designers can emphasize clear call-to-action buttons for flight and hotel reservations, simplifying the booking process and reducing user frustration.
- Iterative Improvements: Wireframes allow for continuous improvement through iterative design. Designers can experiment with multiple wireframe versions, making tweaks and adjustments to the website’s layout, navigation, and interactive elements. This iterative approach enables designers to fine-tune the user experience, ensuring that the final design optimally aligns with user expectations.
Example: During wireframing an e-learning platform, designers iterate on different navigation structures, gathering feedback from potential users to create an intuitive and engaging learning environment.
- Usability Testing: Wireframes can be used for early-stage usability testing, allowing designers to gather valuable feedback from real users before investing resources in full-scale development. By conducting usability tests on wireframes, designers can identify pain points and address usability issues early on, ensuring a smoother user experience once the website is live.
Example: Regarding “What is a wireframe for a website?” In the wireframe usability testing for a mobile app, designers observe that users struggle to find the menu icon. Addressing this concern in the wireframe stage makes the final app design more user-friendly and accessible.
Types of Wireframes
A. Low-Fidelity Wireframes


- Basic Structure: Low-fidelity wireframes prioritize a website’s fundamental structure and layout, representing the essential elements without adding intricate design details. These wireframes provide a clear framework for the website’s architecture and user interface.
Example: In a low-fidelity wireframe for an online magazine, designers outline the main sections, such as the homepage, article pages, and navigation, while omitting specific font styles or image choices.
- Hand-drawn or Digital: In the realm of “what is a wireframe for a website?” Low-fidelity wireframes can be created using two main approaches. They can be hand-drawn on paper during brainstorming sessions or early design creativity, allowing for quick and rough sketches. Alternatively, designers can use wireframing tools like Balsamiq, Sketch, or Adobe XD to create digital low-fidelity wireframes, offering more precise representations while maintaining the simplicity of design.
Example: In a brainstorming session for a startup’s landing page, designers quickly draw a low-fidelity wireframe on a whiteboard to visualize the overall page structure, content blocks, and call-to-action buttons.
B. High-Fidelity Wireframes


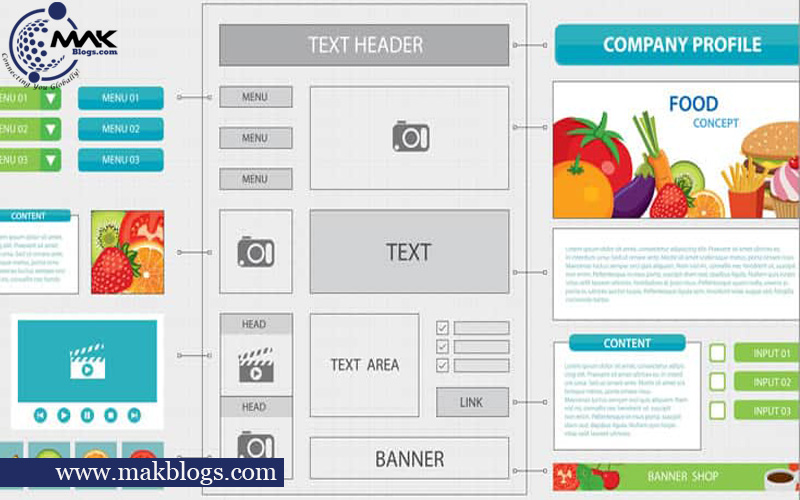
- Detailed Visuals: In the context of “What is a wireframe for a website?” High-fidelity wireframes elevate the design process by adding more detailed visual elements to the wireframe. This includes incorporating colour schemes, typography choices, and even placeholder images, providing stakeholders a more realistic preview of the final website design.
Example: In a high-fidelity wireframe for a fashion e-commerce website, designers use actual brand colours and fonts to present product listings, offering stakeholders a clearer vision of the website’s visual identity.
- Interactive Elements: High-fidelity wireframes may include interactive elements to more accurately showcase the website’s functionality. This enables designers and stakeholders to experience the user journey and interactions as they would on the website.
Example: In a high-fidelity wireframe for a music streaming platform, designers implement interactive features such as play buttons and volume sliders to demonstrate how users can control and navigate the application.
- Microinteractions: Regarding “What is a wireframe for a website?” Micro-interactions, small animations and transitions that improve the user experience and offer visual feedback for user activities may be incorporated into high-fidelity wireframes.
Example: In a high-fidelity wireframe for a fitness app, designers add micro-interactions to indicate the successful completion of exercise sets or to provide motivational messages after reaching a daily goal.
Best Practices for Creating Wireframes


A. Research and Gather Requirements
- Understand the Target Audience: For a wireframe to appeal to users, the target audience must be well-investigated and understood. Examine user comments, conduct user interviews, and analyze demographic data to determine their preferences, behaviours, and pain areas.
Example: In the wireframing process for an online food delivery service, research reveals that the target audience values a simple, streamlined checkout process. Designers prioritize a user-friendly interface with a clear and efficient ordering system.
- Gather Stakeholder Input: In the realm of “what is a wireframe for a website?” Collaborating with clients and project stakeholders ensures the wireframe aligns with their vision and business objectives. Engage in regular meetings and discussions to gather their insights and expectations.
Example: In the wireframing phase for a corporate website, stakeholders express the importance of prominently showcasing company achievements and services. Designers incorporate these elements in the wireframe to meet their expectations.
- Analyze Competitor Websites: Research competitor websites to identify industry trends, best practices, and opportunities for differentiation. Understanding what works well for competitors can inspire creative solutions for the wireframe.
Example: While wireframing an e-commerce website, designers examine competitor websites to identify unique features, such as a user-friendly filtering system or personalized product recommendations, to incorporate into their wireframe.
- Identify Key Functionalities: In the context of “What is a wireframe for a website?” Based on the project’s objectives and the target audience’s needs, define the essential functionalities the website must offer. Prioritize these features in the wireframe to ensure a seamless user experience.
Example: In the wireframe for a travel booking platform, designers highlight the search and filter functions, as well as a user-friendly booking process, as the core functionalities to focus on.
B. Keep it Simple and Intuitive
- Focus on Core Elements: Regarding “What is a wireframe for a website?” When creating a wireframe, prioritize the essential core elements for the website’s functionality and user experience. Avoid overcrowding the design with unnecessary elements that may distract or confuse users.
Example: In the wireframe for an online store, designers highlight product categories, search bar, and shopping cart as the core elements, ensuring easy access to key features.
- Clarity in Content Presentation: Present content clearly and organized to make it easily digestible for users. Utilize whitespace effectively to give content room to breathe and maintain a visually appealing wireframe.
Example: In the wireframe for a news website, designers use whitespace to separate articles, headlines, and images, enhancing readability and ensuring a pleasant browsing experience.
- Intuitive Navigation: Design the website’s navigation logically and intuitively, allowing users to find what they need quickly and effortlessly. Keep navigation menus consistent throughout the wireframe to ensure a seamless user experience.
Example: In the realm of “What is a wireframe for a website?” In the wireframe for a travel booking platform, designers create a straightforward and easy-to-follow navigation flow, enabling users to search for flights, hotels, and activities with minimal clicks.
- User-Centric Interactions: Incorporate user-centric interactions and functionalities that enhance user engagement and satisfaction. Wireframes should be designed considering users’ needs, considering how they interact with the website.
Example: In the wireframe for a social networking platform, designers include intuitive user interactions like liking posts, commenting, and sending friend requests, encouraging user engagement.
C. Incorporate Visual Hierarchy


- Clear Content Organization: In the context of “What is a wireframe for a website?” Utilize visual hierarchy techniques to organize content in the wireframe, ensuring that users can quickly grasp the website’s key elements and information. Use size, colour, and typography to prioritize important content and guide users’ attention effectively.
Example: In the wireframe for a software company’s homepage, designers use a larger font and vibrant colour for the call-to-action button, making it stand out and encouraging users to sign up for a free trial.
- Emphasis on Important Elements: Regarding “What is a wireframe for a website?” Implement visual cues such as bold text, icons, or contrasting colours to highlight important elements or features within the wireframe. This emphasis aids users in understanding the website’s main offerings and functionality.
Example: In the wireframe for an online education platform, designers use icons and bold headings to highlight the variety of courses available, helping users quickly identify the subjects of interest.
- Consistent Design: Maintain visual consistency throughout the wireframe to create a cohesive user experience. Consistency in colour schemes, font styles, and element placement enhances user familiarity and reduces cognitive load.
Example: Regarding “What is a wireframe for a website?” In the wireframe for an e-commerce website, designers maintain consistent button styles and colour schemes across all product pages, ensuring a seamless and intuitive shopping experience.
- Hierarchical Navigation: Design navigation elements hierarchically, providing users with clear pathways to different website sections. Prioritize primary navigation items, followed by secondary and tertiary options.
Example: In the wireframe for a blog platform, designers create a dropdown menu in the primary navigation, offering users quick access to various blog categories, while secondary navigation links lead to specific blog posts and author profiles.
D. Responsive Design
- Adaptability: In the realm of “what is a wireframe for a website?” Design wireframes with responsiveness in mind to ensure that the website adapts fluidly to different screen sizes and devices. This adaptability guarantees a consistent and user-friendly experience for visitors, regardless of whether they access the site from a desktop, tablet, or smartphone.
Example: In the wireframe for an online portfolio, designers ensure that the layout gracefully adjusts to fit various screen sizes, allowing visitors to view the portfolio items without the need for horizontal scrolling on smaller screens.
- Mobile-First Approach: Embrace a mobile-first approach when creating wireframes, emphasizing designing for mobile devices before scaling to larger screens. With increasing mobile users, a mobile-first strategy ensures the website is optimized for the most prevalent user behaviour.
Example: In the wireframe for an event ticketing platform, designers prioritize the mobile view to ensure a seamless ticket purchase experience for users on the go.
- Streamlined Navigation: In the context of “What is a wireframe for a website?” Simplify navigation in responsive wireframes to make it user-friendly on smaller screens. Consider using hamburger menus, collapsible sections, and scrollable content to maintain an uncluttered and intuitive navigation experience.
Example: In the wireframe for a food delivery app, designers use a hamburger menu to hide secondary navigation items, preserving screen real estate and providing a smooth browsing experience for mobile users.
- Testing and Optimization: Regarding “What is a wireframe for a website?” Conduct thorough testing on wireframes across different devices and screen sizes to identify and address any responsiveness issues. Optimize the wireframe design iteratively to ensure a flawless user experience on all platforms.
Example: During wireframe testing for an e-commerce platform, designers identify an issue with the checkout process on mobile devices. They refine the wireframe to simplify the steps, ensuring a smooth and intuitive mobile checkout experience.
Google Reference
For further insights and practical guidance on creating wireframes and prototypes, visit the Google Developers’ page on this topic [https://developers.google.com/web/fundamentals/design-and-ux/design-system/wireframes].
Conclusion
In conclusion, understanding “what is a wireframe for a website” is vital in web development. Wireframes serve as low-fidelity visual guides, streamlining the design process and enhancing the user experience. By prioritizing user needs, collaborating with stakeholders, and incorporating a mobile-first approach, wireframes create a clear and intuitive blueprint for creating user-friendly and visually appealing websites. The benefits of wireframes, such as efficient communication, early issue detection, and cost-effectiveness, make them indispensable tools in the web development workflow.
Whether using low-fidelity wireframes for a simple structure or high-fidelity wireframes for more detailed visuals, integrating wireframes into the design process leads to remarkable and successful results. So, start utilizing wireframes to create seamless and impactful websites that meet client and user expectations.
FAQs related to “What is a wireframe for a website?”
It is software for creating low-fidelity visual representations of a website or application’s layout and functionality. It helps designers and developers plan and communicate a digital project’s structure and user flow before moving into the actual design and development phases. Read more in the above post titled “What is a wireframe for a website?”
These are software applications or online platforms that allow designers to create low-fidelity visual guides outlining the layout and functionality of websites or applications. To collaborate, iterate, and effectively communicate with stakeholders throughout web development, these tools offer a user-friendly interface for creating wireframes. Read more in the above post titled “What is a wireframe for a website?”
It is a pre-designed framework or blueprint that is a starting point for creating wireframes. It provides a basic structure and layout, allowing designers to save time and effort by customizing and adding specific content and functionalities to meet the project’s requirements. Read more in the above post titled “What is a wireframe for a website?”
It is software for creating low-fidelity visual guides for websites or applications, outlining their structure and functionality. It allows designers to efficiently plan and communicate design concepts before moving on to the development phase. Read more in the above post titled “What is a wireframe for a website?”