Table of Contents
ToggleOverview of “What is a Static Webpage?”
Explore the fundamentals of “what is a static webpage” in this comprehensive guide. Delve into their definition, characteristics, benefits, and dynamic page contrasts. Understand their simplicity, speed, and security while grasping Google’s viewpoint. Learn to create captivating static content through visual storytelling and user-centric design. Navigate dynamic vs. static discussions and find answers to FAQs. With this knowledge, harness static webpages for seamless online experiences, centring around the core keyword “What is a static webpage.”
What is a static webpage?
Introduction
In the fast-paced world of web development, the term “static web pages” stands as a foundational pillar. These webpages are the cornerstones of the internet, enabling users to retrieve information, avail services, and explore products effortlessly. This comprehensive article will delve into the intricacies of static webpages, thoroughly investigating their definition, distinct characteristics, an array of benefits, and how they contrast with dynamic webpages. So, let’s embark on this illuminating voyage to demystify the essence of “what is a static webpage.”
Defining Static Webpages
A static webpage is web content that remains fixed and unchanging, providing consistent information to users without requiring dynamic updates. These webpages are primarily crafted using HTML and CSS, the building blocks of web development. Unlike dynamic webpages that retrieve data from databases or external sources, static webpages present the same content to every visitor, regardless of their interactions.
Characteristics of Static Webpages
In the context of what is a static webpage? Static webpages possess an array of distinct traits that distinguish them from their dynamic counterparts:
- Simplicity: The hallmark of static webpages lies in their unpretentious design and straightforward functionality. These attributes render them a preferred choice for content that doesn’t necessitate frequent updates.
- Loading Speed: The streamlined nature of static webpages contributes to their rapid loading times. Compared to dynamic counterparts laden with intricate scripting and database interactions, static pages swiftly render content, enhancing user experience and SEO rankings.
- Security: A robust advantage of static webpages is their reduced vulnerability to cyber threats. Since they don’t engage in database interactions or execute server-side scripts, the attack surface is significantly diminished, bolstering security levels.
- Reliability: Unwavering like the North Star, static webpages offer a consistent and dependable stream of information. This unchanging characteristic is particularly beneficial for websites providing vital data that should remain unchanged.
- Resource Efficiency: As static webpages don’t require server-side processing or database queries, they demand fewer server resources. This efficiency translates to cost savings and less strain on hosting infrastructure.
- Offline Accessibility: Static webpages can be downloaded and accessed offline due to their self-contained nature. This makes them valuable for users needing to access content in areas with limited or no internet connectivity.
Creating Static Webpages
In the realm of what is a static webpage? Constructing a static website involves a structured sequence of actions that shape its form and function. Let’s delve into the detailed process, brimming with practical examples:
Content Creation
Content is the heart of any webpage. To craft compelling content for your static website:
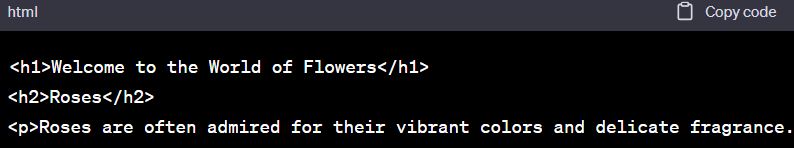
- HTML Structure: Utilize HTML tags to structure your content logically. For instance, if you’re creating a page about different types of flowers, you might use <h1> for the page title, <h2> for flower categories, and <p> for descriptions.
- CSS Styling: Employ CSS to style your content, enhancing its visual appeal. To illustrate, you can use CSS to define font styles, colours, backgrounds, and layout arrangements.
Example

File Structuring
Regarding what is a static webpage? Organizing your files efficiently simplifies management and maintenance:
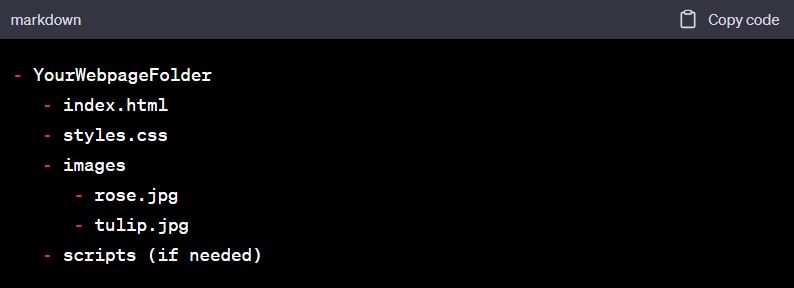
- Create a folder structure: In the context of a static webpage, arrange your HTML, CSS, images, and other assets in separate folders for easy access. This structure enhances organization and reduces clutter.
Example

Hosting
Hosting services make your webpage accessible on the internet. Consider using services like GitHub Pages, Netlify, or Amazon S3:
- GitHub Pages: If you opt for GitHub Pages, you can host your static webpage directly from a GitHub repository. This is great for version control and collaboration.
- Netlify: Netlify offers seamless deployment and hosting for static websites, often coupled with continuous integration and custom domains.
- Amazon S3: Amazon S3 provides reliable and scalable cloud storage for hosting static files, ensuring high availability and performance.
Example: Hosting on GitHub Pages involves pushing your HTML, CSS, and assets to a GitHub repository, configuring the repository settings, and your webpage becomes accessible via a GitHub Pages URL.
Domain Name
In the context of what is a static webpage, acquiring a domain name enhances the accessibility and memorability of your webpage:
- Register a Domain: Pick a domain name that conveys some aspect of your site’s purpose. Get your preferred domain name registered through a service like GoDaddy, Namecheap, or Google Domains.
- Domain Mapping: Map your domain name to your hosting service. This step ensures that users are directed to your hosted static webpage when they enter your domain in a browser.
Example: If your webpage is about flowers, a domain like www.BloomingBlossoms.com can resonate well with your content.
Benefits of Static Webpages
In the realm of what is a static webpage? Static webpages stand as a stalwart choice in web development, brimming with advantages catering to diverse scenarios. Delve into the extensive array of benefits they bring to the table:
- Speed: The streamlined architecture of static webpages translates to swifter loading times. Users are greeted with content almost instantly, fostering superior engagement and gratification. This rapid interaction reduces bounce rates, affirming their significance.
- Cost-Effectiveness: The simplicity of static webpages extends to their infrastructure. The absence of intricate backend systems translates to reduced hosting costs, making them an economical solution for businesses of all scales.
- Security: With a minimal attack surface, static webpages inherently exhibit enhanced security. The absence of dynamic elements and server-side scripting diminishes vulnerabilities, safeguarding against potential threats.
- SEO-Friendly: The harmony between static webpages and search engine algorithms is a boon for SEO efforts. Their streamlined structure and swift loading times foster a favourable search engine crawling and indexing environment.
- Offline Accessibility: Regarding what is a static webpage? Static webpages, once loaded, can often be accessed offline. This attribute proves invaluable for users who need to reference content in areas with limited or no connectivity.
- No Database Dependencies: The lack of database interactions simplifies the hosting and management of static web pages. Maintenance is streamlined, and potential issues related to database performance are eliminated.
- Reliability in High Traffic: Static pages gracefully handle spikes in traffic without straining server resources. This scalability makes them ideal for campaigns, events, or viral content.
- Ease of Deployment: Deploying static webpages is straightforward. Upload the HTML, CSS, and assets; the webpage is ready to go live. This process is notably shorter than managing complex server configurations for dynamic sites.
- Content Control: With static webpages, you have complete control over the content and presentation. Any changes or updates can be directly applied to the HTML and CSS files, ensuring precision in content management.
Static vs. Dynamic Webpages

In the context of what is a static webpage? The dichotomy between static and dynamic webpages is a cornerstone of web development, each boasting unique attributes that cater to different digital landscapes. Explore the tenacious distinctions that set them apart:
- Content Flexibility: Dynamic pages facilitate partial content updates, allowing modifications without altering the entire page. This agility proves invaluable for platforms like news websites and blogs, where swift updates are paramount.
- User-Generated Content: Dynamic webpages thrive on user-generated content. They provide avenues for visitors to contribute through comments, reviews, and discussions, fostering an engaging community environment.
- Real-time Interactions: Dynamic pages shine in real-time interactions. Users can engage in instant conversations, live chats, and collaborative activities, fostering a sense of immediacy and connectivity.
- E-Commerce Dynamics: Dynamic webpages are a go-to choice for e-commerce. They handle intricate transactions, from product selection to payment processing, providing seamless shopping experiences.
- Database Integration: In the realm of what is a static webpage? Dynamic pages seamlessly integrate with databases, fetching data in real time. This integration powers functionalities like displaying the latest news, live scores, or inventory status.
- Personalization Depth: Dynamic webpages excel in personalization. By analyzing user behaviours and preferences, they craft unique content recommendations and tailored experiences for each individual.
- Data-driven Insights: Dynamic pages yield valuable data insights. User interactions, behaviours, and preferences can be tracked, providing crucial analytics for refining strategies.
Google’s View on Static Webpages
Google acknowledges the significance of static web pages for users and search engines alike. Per Google’s Webmaster Guidelines, static pages can attain favourable search rankings by offering valuable content and adhering to SEO best practices. This emphasizes optimizing static webpages for speed and relevance, aligning seamlessly with the keyword “What is a static webpage.” For a deeper dive into Google’s perspective, refer to their official Webmaster Guidelines here.
Creating Engaging Static Content
Elevating the allure of your static webpage demands a strategic approach that blends creativity and functionality. Embark on this journey of creating engaging content with these potent techniques:
- Visual Storytelling: Leverage CSS wizardry to design captivating visuals that mirror the essence of your content. Use colour palettes, typography, and layout techniques that resonate with your brand identity and captivate your audience.
- Interactive Elements: Infuse subtle interactivity using HTML and CSS. Hover effects, buttons, and interactive animations can lend an engaging touch to static elements without compromising the simplicity of the page.
- Rich Multimedia: Regarding what is a static webpage? Elevate the impact of your static content by seamlessly integrating images, videos, and infographics. These visual aids enhance comprehension and offer a dynamic dimension to an otherwise static canvas.
- Compelling Imagery: Select images that speak volumes. A well-chosen image can evoke emotions, convey messages, and enhance the overall aesthetics of your webpage.
- Typography Mastery: Play with typography to convey your content’s tone. Experiment with font sizes, styles, and spacing to create a visually pleasing reading experience.
- Engaging Headlines: Craft headlines that pique curiosity. A concise, attention-grabbing headline can compel users to delve deeper into your content.
- Intriguing Storyline: Structure your content like a captivating story. Begin with an engaging hook, transition smoothly through the narrative, and conclude with a satisfying resolution.
- Whitespace Utilization: Embrace whitespace to guide users’ attention and create a clutter-free reading experience. A well-spaced layout enhances readability and encourages prolonged engagement.
Conclusion
In the ever-evolving realm of web development, static web pages are the bedrock of online content dissemination. Their essence is enshrined in their simplicity, swiftness, and unwavering reliability. As you traverse the intricacies of static webpages and adeptly optimize them, a world of opportunities unfolds – one where captivating online experiences are woven, harmonizing seamlessly with the aspirations of users and the expectations of search engines. In this journey, the keyword “what is a static webpage” takes centre stage, underscoring the essence that empowers your digital endeavours.
FAQs Related to “What is a Static Webpage?”
A static website is web content that remains fixed and unchanging, displaying the same information to all visitors without dynamic updates. It is built using HTML and CSS and loads quickly but lacks interactive features. Read more in the above post titled “What is a Static Webpage?”
Static websites display consistent content to all visitors and don’t change unless manually updated. Dynamic websites can change content based on user interactions, often using databases and scripting languages. Read more in the above post titled “What is a Static Webpage?”
A dynamic website can change its content and appearance based on user interactions and data from external sources, often using scripting languages and databases. Read more in the above post titled “What is a Static Webpage?”