Table of Contents
ToggleQuick Overview of “What Are Breadcrumbs on a Website?”

“What are breadcrumbs on a website?” is a common inquiry in web design and navigation. Breadcrumbs are a crucial yet often overlooked element, serving as secondary navigation aids that enhance user experience and SEO performance. These navigational tools come in various types, such as location-based, attribute-based, and path-based, each tailored to specific needs. Their benefits range from reducing user confusion and bounce rates to improving accessibility and optimizing keyword placement. Implementing breadcrumbs involves strategic planning, consistent design, responsive elements, and structured data markup. Recognizing their significance, Google recommends structured data for breadcrumbs. In essence, breadcrumbs are an indispensable website feature, seamlessly guiding users while boosting search engine visibility and user satisfaction.
What Are Breadcrumbs on a Website?

Introduction
In the expansive realm of website design and navigation, “What are breadcrumbs on a website?” is a question that often arises. Surprisingly, these unassuming navigational aids can be a game-changer in enhancing the user experience and elevating your website’s SEO performance. The meaning of website breadcrumbs will be revealed in this comprehensive guide. We’ll explore their types and benefits, examine how to implement them effectively and shed light on best practices. So, let’s navigate the intriguing world of breadcrumbs and understand why they matter in the digital landscape.
Definition of “What Are Breadcrumbs on a Website?”
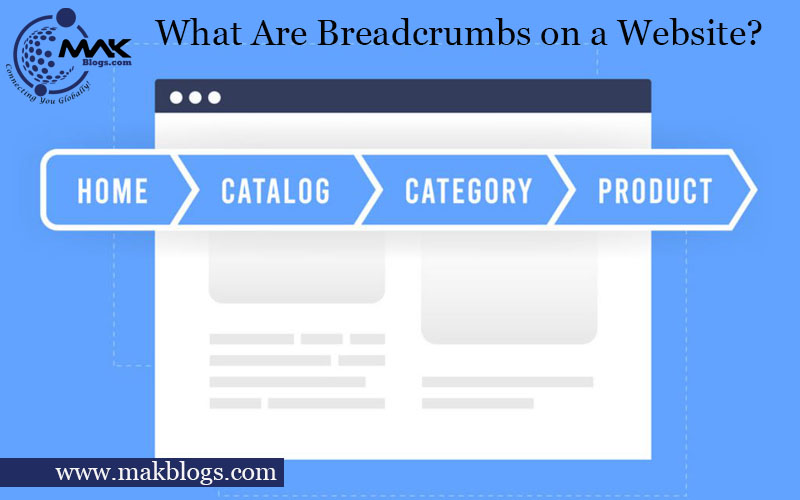
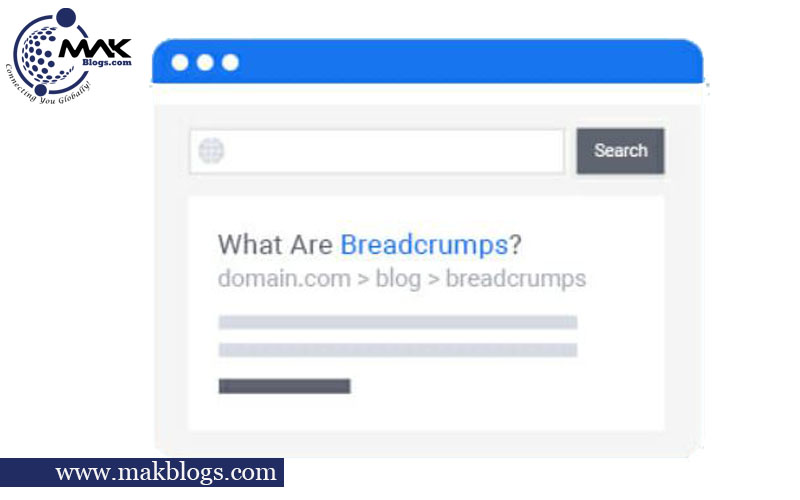
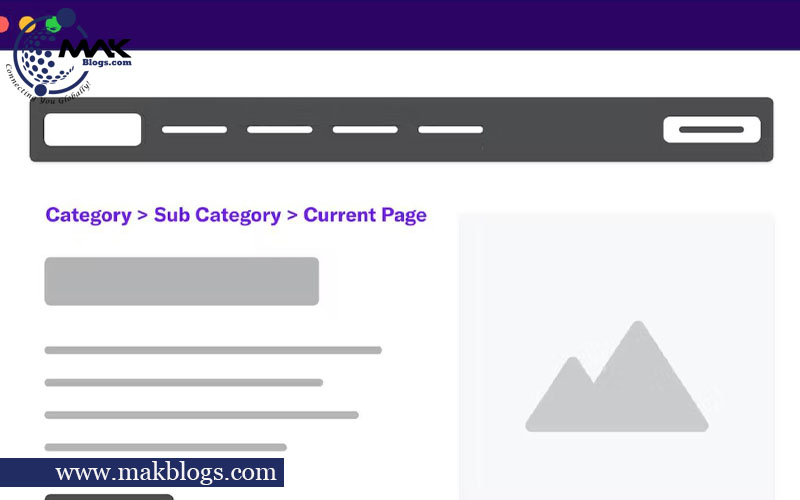
In the context of “What are breadcrumbs on a website?” Breadcrumbs, in the context of website navigation, are a secondary navigation aid that helps users understand their current location within a website’s hierarchy. They appear near the top of a webpage, typically just below the primary navigation menu. Breadcrumbs are displayed as a trail of clickable links, each representing a higher-level category or page.
Types of Breadcrumbs

Location-Based Breadcrumbs
- Hierarchy Display: Location-based breadcrumbs showcase users’ hierarchical path to arrive at the current page, revealing the website’s structure.
- Easy Backtracking: Users can effortlessly navigate to previous categories or sections by clicking on any step within the breadcrumb trail.
- Contextual Awareness: They provide users with a clear understanding of their location within the website, which is especially useful on large and complex websites.
- User-Friendly: Location-based breadcrumbs are intuitive and user-friendly, making them valuable for enhancing the overall user experience.
- SEO Benefits: These breadcrumbs naturally incorporate relevant keywords from the hierarchy, potentially improving SEO rankings.
- For Example: Home > Category > Subcategory > Product
Attribute-Based Breadcrumbs
- Filter Display: Attribute-based breadcrumbs highlight the specific filters or attributes applied by users, such as colour, size, or price range.
- Product Discovery: They enable users to easily refine their product search or selection by clicking on applied filters within the breadcrumb trail.
- E-commerce Optimization: Considering “What are breadcrumbs on a website?” These breadcrumbs are particularly effective for e-commerce websites, where users often need to narrow down product options.
- Enhanced Shopping Experience: Users can quickly switch between different attributes, making their shopping experience more convenient and efficient.
- SEO Advantages: By displaying applied filters as breadcrumbs, relevant keywords are featured, potentially boosting SEO rankings.
- For Example: Home > Products > Color: Red > Size: Medium
Path-Based Breadcrumbs
- Linear Path: Path-based breadcrumbs follow a linear path, showing users the exact sequence of pages they have navigated.
- Hierarchical Structure: They maintain the website’s hierarchical structure but do not consider user actions or applied filters.
- Clarity of Movement: Users can easily track their progress and understand how they arrived at the current page.
- Useful for Sequential Processes: Ideal for websites where users follow a specific sequence of pages, such as registration or checkout processes.
- Minimal User Interaction: Regarding “What are breadcrumbs on a website?” These breadcrumbs require minimal user interaction as they primarily depict the predefined website structure.
- For Example: Home > About Us > Team > John Doe
Benefits of Using Breadcrumbs

Regarding “What are breadcrumbs on a website?” Breadcrumbs, often an overlooked element in web design, bring many advantages. They enhance user experience and provide significant benefits for SEO efforts.
Let’s explore these benefits in detail:
- Clear Navigation: Breadcrumbs offer a clear and structured path for users to follow within your website’s hierarchy.
- Reduced User Confusion: Users are less likely to get lost or disoriented, especially on complex websites with deep structures.
- Improved User Engagement: Easy navigation encourages users to explore more pages on your website.
- Lower Bounce Rate: Breadcrumbs help users find related content, reducing the likelihood of bouncing back to search results.
- Enhanced Accessibility: They make navigation more accessible for users with disabilities, improving overall inclusivity.
- Keyword Placement: Breadcrumbs naturally incorporate relevant keywords, benefiting SEO efforts.
- Structured Data: In the realm of “What are breadcrumbs on a website?” Implementing breadcrumbs with structured data markup can enhance your website’s visibility in search results.
- Improved Indexation: Search engine crawlers can better understand your website’s structure, leading to more efficient indexing.
- Time-Saving: Users can quickly backtrack to previous pages without using the browser’s back button.
- Reduced Click Depth: Breadcrumbs reduce user clicks to their destination.
- Positive User Perception: A well-designed breadcrumb trail can leave a positive impression on users, making your site more user-friendly.
- Enhanced Mobile Experience: Responsive breadcrumbs ensure a seamless experience across various devices.
- Reduced Duplicate Content: Breadcrumbs help prevent duplicate content issues by guiding users along a structured path.
- Better Internal Linking: They facilitate internal linking, spreading link equity across your website.
- Facilitates Site Search: Users can use breadcrumbs to refine their search, finding relevant content faster.
- Supports User Goals: Breadcrumbs align with user intent, assisting them in accomplishing their goals on your website.
- Enhanced E-commerce Shopping: For e-commerce sites, breadcrumbs assist users in refining product searches with applied filters.
- Improved Category Navigation: Regarding “What are breadcrumbs on a website?” They simplify category navigation, particularly in online stores with vast product ranges.
- Brand Consistency: Customizable breadcrumbs can reflect your brand’s style and maintain design consistency.
- Data-Driven Insights: Analyzing breadcrumb usage can provide valuable insights into user behaviour and preferences.
Implementing Breadcrumbs on Your Website

In the context of “What are breadcrumbs on a website?” Now that you understand the benefits of breadcrumbs, it’s crucial to know how to implement them effectively on your website.
Below, we provide you with 20 actionable tips and considerations for incorporating breadcrumbs into your web design:
- Plan Your Website Hierarchy: First, ensure your website has a clear and organized hierarchy to form the basis for your breadcrumbs.
- Choose the Right Type: Determine which type of breadcrumbs—location-based, attribute-based, or path-based—best suits your website’s structure and user needs.
- Consistent Design: Maintain a uniform design and placement for breadcrumbs across your website.
- Responsive Design: Ensure that breadcrumbs are responsive and adapt well to various screen sizes, including mobile devices.
- Breadcrumb Labels: Use descriptive labels representing the content or category they link to.
- Breadcrumb Separator: Choose an appropriate separator (e.g., “›” or “/”) to separate breadcrumb links visually.
- HTML Markup: Following best practices, implement breadcrumbs using HTML and CSS coding.
- Schema Markup: Consider adding structured data markup for breadcrumbs to enhance search engine understanding.
- Testing: Thoroughly test your breadcrumbs to ensure they work as intended across different browsers and devices.
- Mobile Usability: Pay special attention to the mobile user experience, as more users access websites on mobile devices.
- Dynamic Generation: In the realm of “What are breadcrumbs on a website?” Use dynamic breadcrumb generation for content management systems (CMS) like WordPress so they update automatically.
- Hierarchy Depth: Limit the number of breadcrumb links to maintain a clean and uncluttered appearance.
- Home Link: Always include a “Home” link as the starting point in your breadcrumb trail.
- User-Friendly URLs: Ensure your URLs are user-friendly and reflect the breadcrumb hierarchy.
- Breadcrumb Placement: Typically, breadcrumbs are located just below the primary navigation menu or above the page title.
- Customization: Customize the breadcrumb design to align with your website’s aesthetics and brand identity.
- Alt Text for Images: If you use breadcrumb images, add appropriate alt text for accessibility and SEO.
- User Testing: User-test your breadcrumbs for usability and efficacy.
- Documentation: Document your breadcrumb implementation process for future reference and maintenance.
- Monitoring and Optimization: Continuously monitor breadcrumb usage and make optimizations based on user behaviour and preferences.
Reference
In the realm of “What are breadcrumbs on a website?” According to Google, implementing structured data markup for breadcrumbs can significantly enhance how your website appears in search results. You can refer to Google’s official documentation link for more detailed information on implementing structured data for breadcrumbs. This resource provides step-by-step guidance on optimizing your website’s breadcrumbs for improved user experience and SEO.
Conclusion
In conclusion, “breadcrumbs on a website” might appear minor, but they are pivotal in guiding users, elevating their overall experience, and bolstering SEO endeavours. By comprehending “what are breadcrumbs on a website,” their distinct types, and the best practices for their seamless implementation, you can take a substantial stride towards augmenting your website’s user-friendliness and enhancing its visibility in search engine rankings. Incorporating breadcrumbs is a win-win scenario, benefitting your valued users and your website’s overall performance. As you refine your online presence, remember that breadcrumbs are a valuable navigational feature that should be considered. Embrace them and reap the rewards they bring to your digital domain.
FAQs Related to What Are Breadcrumbs on a Website?”
Breadcrumb navigation comes in several types to facilitate user-friendly website navigation. The main breadcrumb navigation methods are location-based, attribute-based, and path-based. Location-based breadcrumbs display the hierarchical path users have followed to reach the current page, making it easy for users to backtrack through the website’s structure. Attribute-based breadcrumbs, commonly found on e-commerce websites, highlight applied filters or attributes, enabling users to refine their product searches. Path-based breadcrumbs follow the linear sequence of pages visited, making them ideal for sequential processes. Each type serves a distinct purpose, enhancing user experience and aiding website navigation. Read more in the above post titled “What Are Breadcrumbs on a Website?”
In web design, breadcrumbs are a navigational aid that provides users with a hierarchical trail or path, helping them understand their current location within a website’s structure. Breadcrumbs are typically displayed near the top of a webpage as a series of clickable links, each representing a higher-level category or page. These hidden elements enhance the user experience by offering clear and intuitive navigation, enabling users to backtrack or move to higher-level sections of a website easily. Breadcrumb improves usability and SEO performance by incorporating relevant keywords and showcasing the website’s structure to search engine crawlers. Read more in the above post titled “What Are Breadcrumbs on a Website?”
Breadcrumbs are not universally essential but offer significant advantages, especially for websites with complex structures or those focusing on e-commerce. They assist users in navigating through intricate hierarchies, reducing confusion and enhancing the user experience. Smaller, simpler websites may require breadcrumbs less, but they can still benefit from their improved navigation. Read more in the above post titled “What Are Breadcrumbs on Website?”
You can add breadcrumbs to your website through various methods. If you’re proficient in web development, you can implement them using HTML and CSS coding. Alternatively, numerous breadcrumb plugins are available for those using content management systems (CMS) like WordPress, simplifying the integration process. These plugins often offer customization options, making it easier to tailor the appearance and functionality of breadcrumbs to your specific needs. Read more in the above post titled “What Are Breadcrumbs on a Website?”
Breadcrumbs do not directly impact SEO rankings, but they play an indirect role in improving SEO. By enhancing user experience and reducing bounce rates, breadcrumbs keep users engaged and on your site longer. Additionally, they naturally incorporate relevant keywords into your website’s structure, which can positively influence search engine rankings over time. Read more in the above post tit ed “What Are Breadcrumbs on a Website?”
Yes, you can customize the appearance of breadcrumbs to match your website’s design and branding. Most breadcrumb implementations, whether through coding or plugins, offer options for customization. You can adjust the styling, colours, fonts, and breadcrumb separator to ensure they align with your website’s aesthetics while maintaining clarity and user-friendliness. Read more in the above post titled “What Are Breadcrumbs on a Website?”